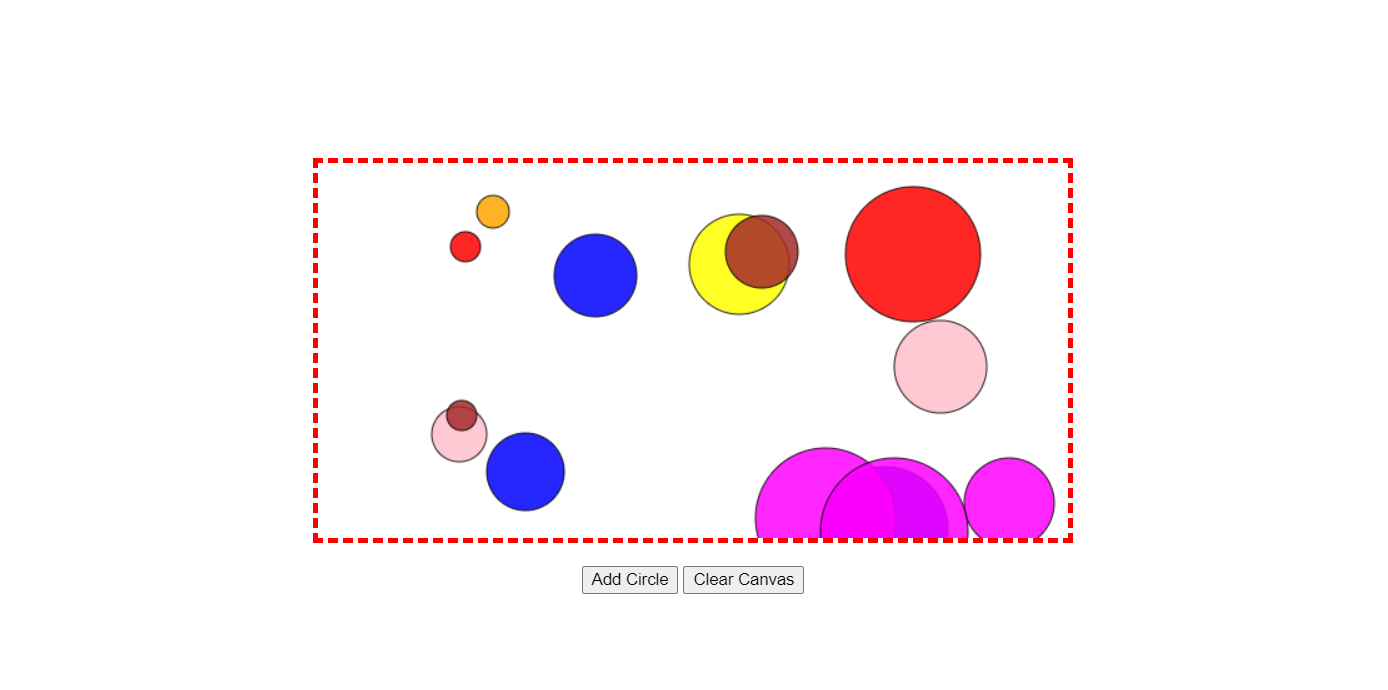
On HTML Canvas, certain overlapping colors are creating unwanted shadows - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - Canvas - Is it possible fill over only a specific element on a canvas? - Stack Overflow