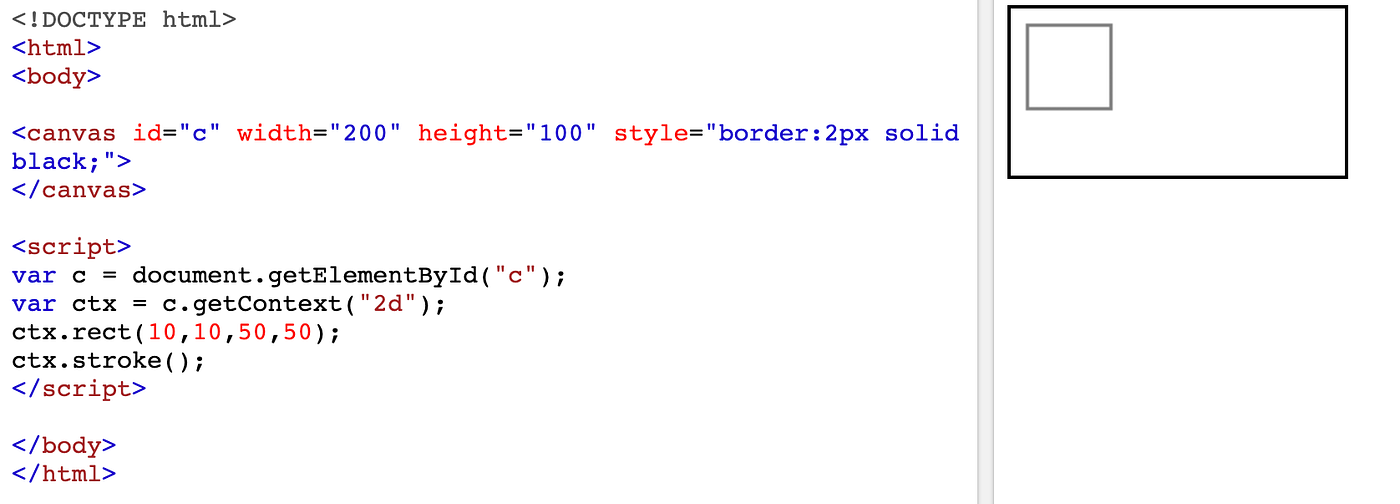
A full overview of HTML Canvas. A must read before doing anything with… | by Shukant Pal | We've moved to freeCodeCamp.org/news | Medium
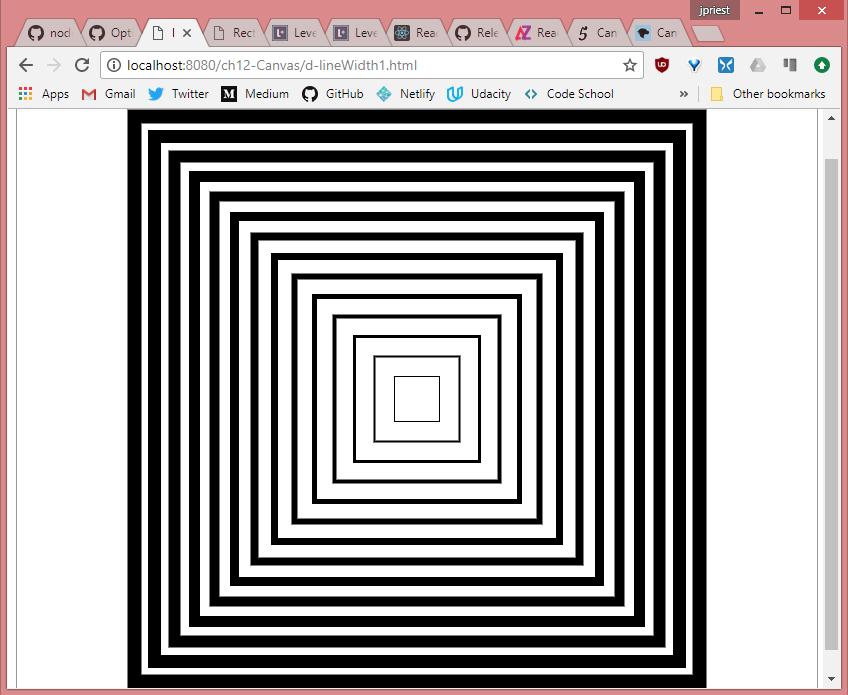
![web] Line with stroke width 0 not hairline when canvas is scaled · Issue #70301 · flutter/flutter · GitHub web] Line with stroke width 0 not hairline when canvas is scaled · Issue #70301 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/67046386/98902967-ab489d80-24dc-11eb-9bd6-b436d4fe711d.png)
web] Line with stroke width 0 not hairline when canvas is scaled · Issue #70301 · flutter/flutter · GitHub

javascript - Implementing brush thickness variation in HTML5 canvas (example want to emulate inside) - Stack Overflow